Web Apps are one of the most widely used Azure service that enables us to host our web applications in Azure. It can host a User Interactive application or even a backend service like a WCF Service or Web APIs. With Web Apps, we can leverage the power of Microsoft Azure and build a multi-functional, immensely scalable, highly secured and seamlessly accessible internet or intranet-based applications.
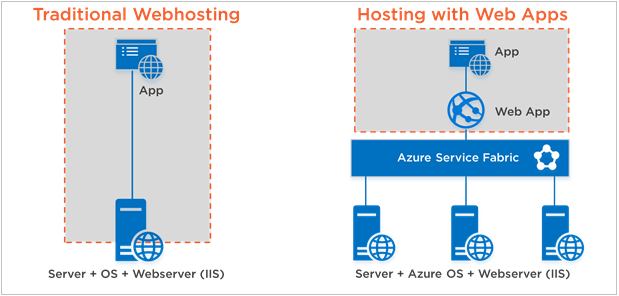
What we need to do is to push our application package into the web app and Azure App Service will take care of anything and everything required to keep it running. The most important advantage of using a web application is that we need not worry about the infrastructure plumbing that may be required to host the application. In a tradition web hosting, we need to make sure that Server is up, OS is updated and IIS is running. But in case of web apps, Azure Service fabric makes sure that web app is allocated with all required computing power and resources.

Image Source : https://bit.ly/2PY2tdvWe can also build our applications on premise and migrate them to Azure Web Apps.
Features of Web Apps
Auto Scale
Azure promises 99.95% availability in its SLA for web apps. In order to have seam less experience for the users even in high demand, we can scale out or scale up the web apps instances to support load. We can also configure auto scale to web apps based on some metrics like CPU percentage, RAM Utilization etc.
Easy Deployments
With Web apps, we can make use of DevOps feature and we can deploy our applications directly from source code repository like Visual studio Team Services, Git Hub Bitbucket etc.
Language Choice
Web apps support applications built on many languages and framework like ASP.Net, .Net Core, Java,PHP, Python and Node.js.
Security
We can integrate user identity provider services and enhance the capability of web applications. For example, we can use Azure AD to maintain user database, authenticated login and authorization.
Diagnostics
Azure App Services provides diagnostics log for both application level and server level. It supports
Application logging - This is basically the logs written using the code or even uncaught exceptions.
Web server logging -It contains the logs of HTTP requests which hit the web app.
Detailed error messages - Detailed error messages contain detailed information of each failed requests with HTTP status code.
Failed request tracing - This keeps track of IIS steps and modules the request goes and captures generally the requests that responds with HTTP Status code 500 or above.
Web App Deployment Slots
We can deploy the web apps in separate deployments slots to ensure that application runs as expected before it goes live in production. Deployment slots can be created in standard or premium app service plans. Deployment slots are containers to host the apps with their own IP address and content and configuration.
Benefits of Deployment Slots
Minimum downtime for production website : With Staging slot in place we can push our changes to staging slot and test if everything works as expected and then easily swap the staging slot with production. Since Azure does this activity by changing the virtual IP of slots, it completes with seconds and latest code changes reflect in live website with minimum impact to business.
Rollback Deployment : Now that we deployed a new version of app through swapping staging slot to production, we can easily revert by again swapping the production slot with staging slot.
Effective Testing : Deployment slots provide real time environmental setup as that of production website in Azure so, we can do effective testing on staging environment and there will be less chances of issues where anything breaks in production.
The number of deployments slots are different for each app service plan. We do not have deployment slots option with Free, basic and Shared App Service plans. Standard App Service plan support a maximum deployment slots up to 5 whereas this can go as high as 20 in Premium app service plan.
Step by Step: Creating a Web App
Login to Azure portal.
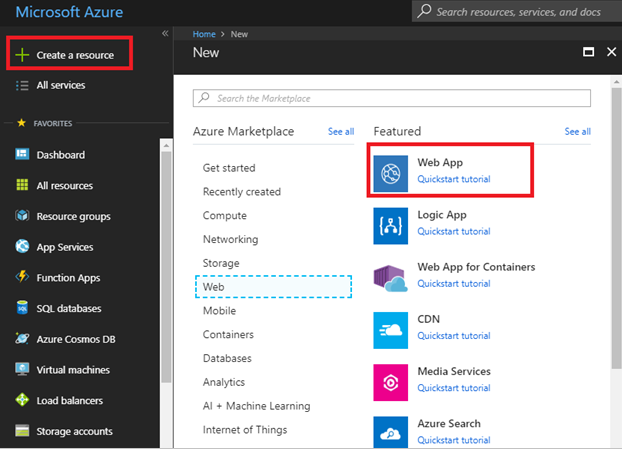
Click on Create a resource and select web from marketplace.

Click on Web App.
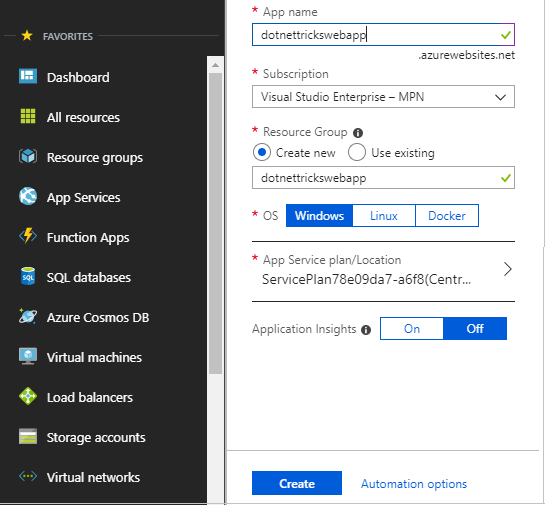
Fill in the name, resource group and app service plan.

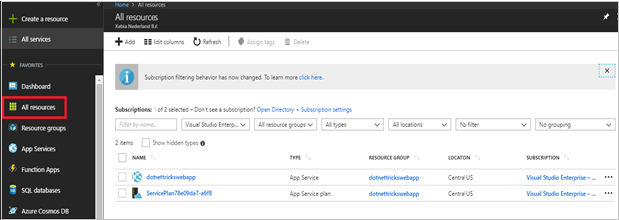
Go to All resources in left panel to see the list of created resources.

Click on Web app name.
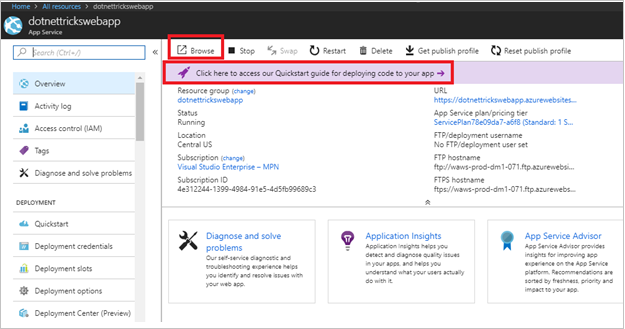
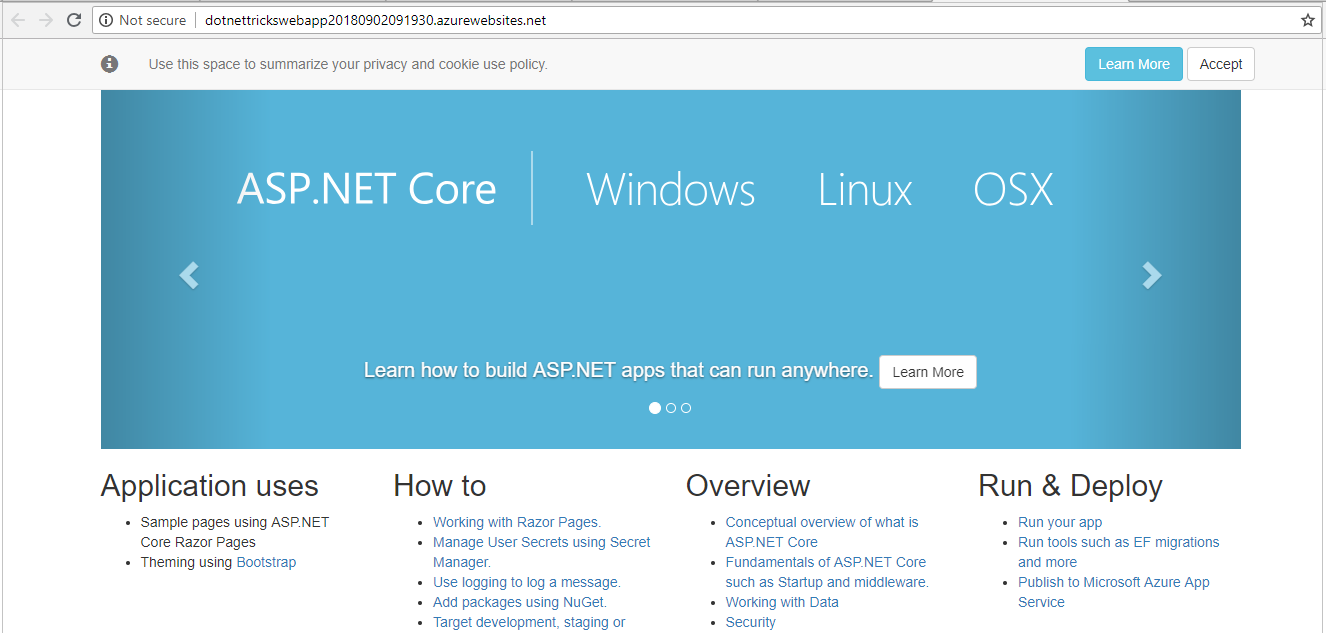
Then click on Browse button to open the we app in browser.

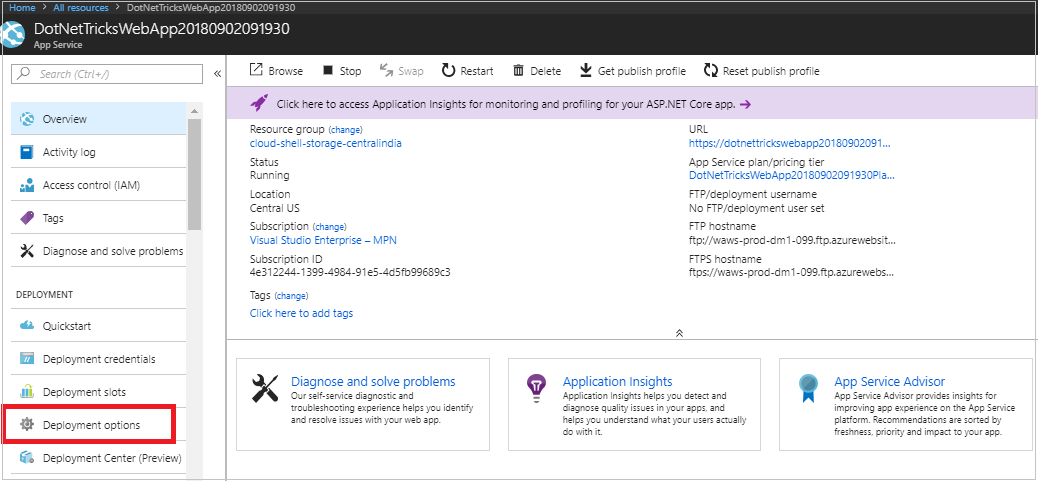
Click on the purple ribbon as highlighted above to deploy a source code into web app.

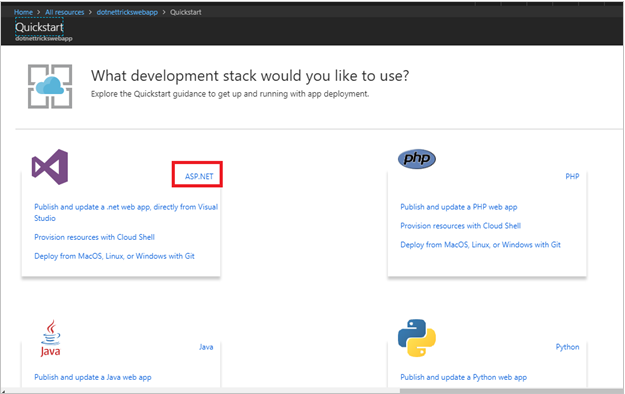
Click on your desired development stack and follow the guide.
Deploying Asp.Net Core App to WebApp
We can deploy an Asp.Net Core app in multiple ways
Publishing to Azure through Visual Studio
We can directly deploy an application without going to the Azure portal.
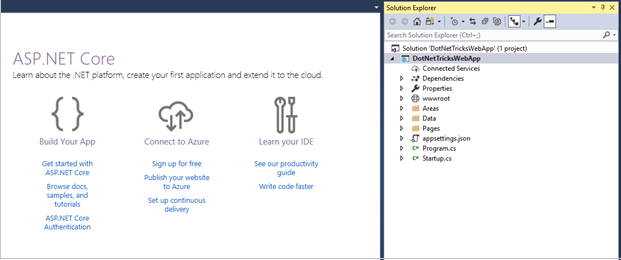
Create a new Asp.Net Core application in Visual Studio.

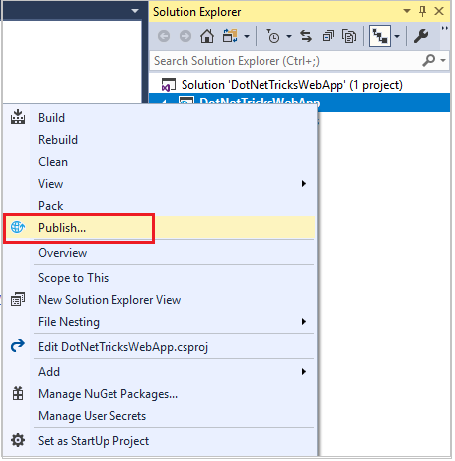
Right click on the project file and select publish.

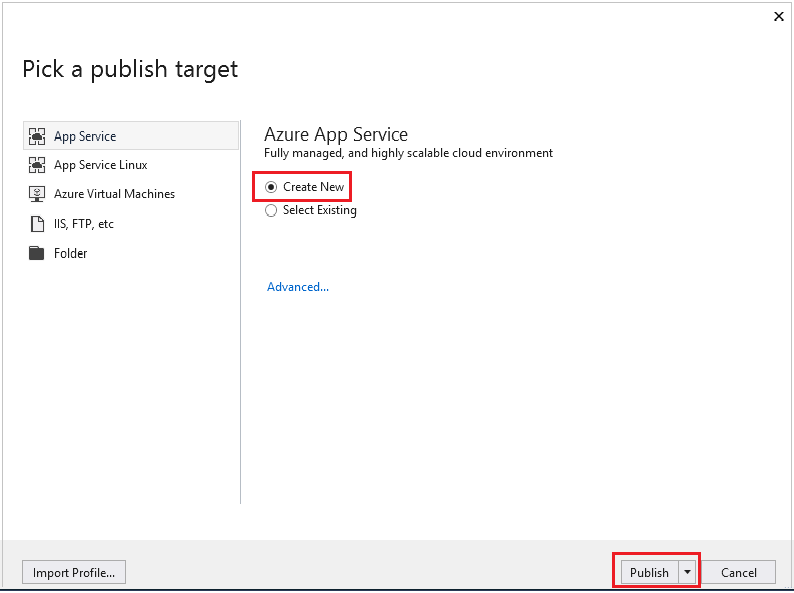
In Publish target window Select ‘Create New’ option and click on Publish button.

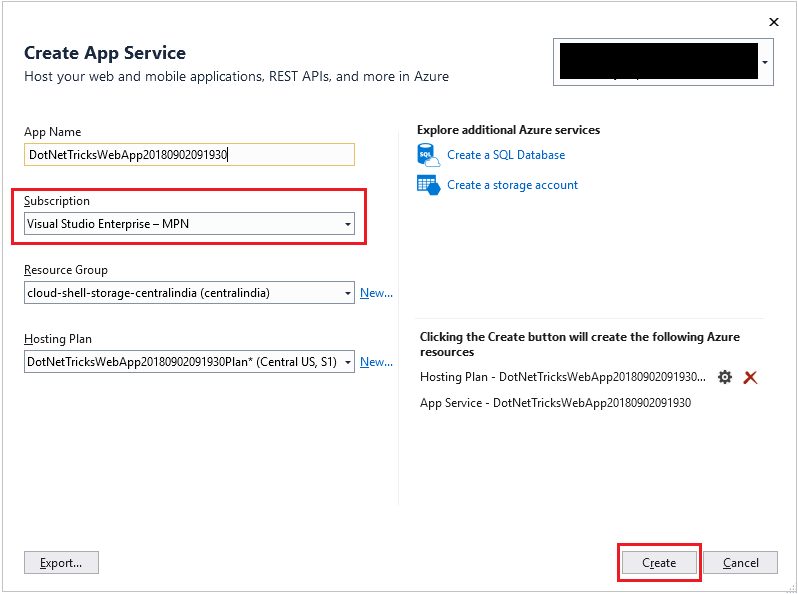
In Create App Service dialogue box, fill in the Azure Subscription.
The Visual studio start creating the web app in Azure and deploys the application.


Continuous Deployment with Visual Studio
Create a web app in Azure portal as described in step by step section above.
Create an Asp.Net Core application in Visual Studio.
Login to Azure Portal and select the web app created in previous section.
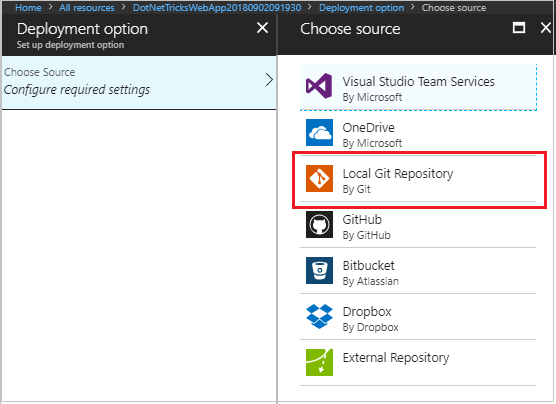
In the deployment blade Select Deployment option.

Configure Source configuration and select local git

Set up deployment credentials and click ok.
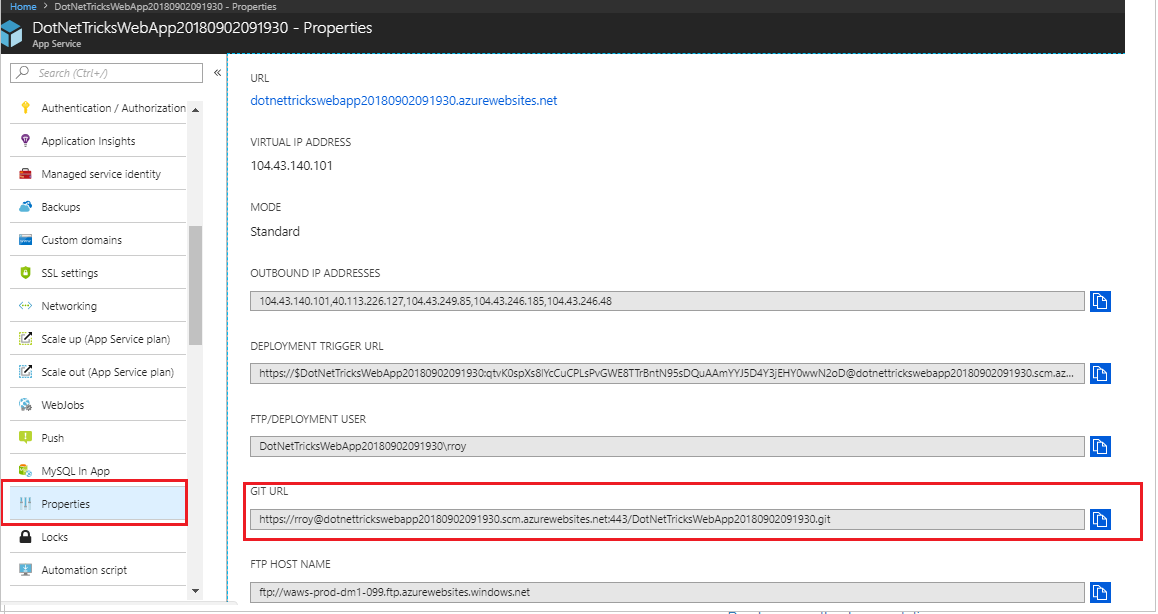
In the web app blade, go to Settings section and click on properties.
Copy the Git URL.

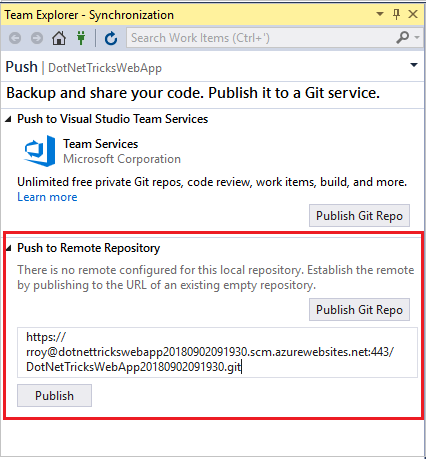
Configure git repository for the local source code in Visual studio by adding remote repository Git URL.

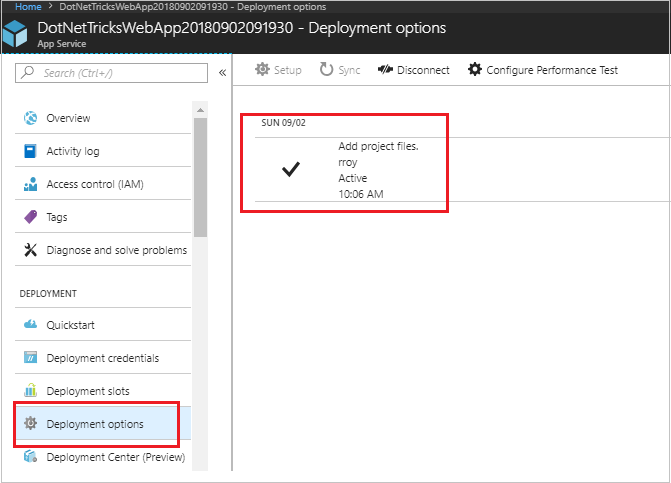
Verify that the web app is configured with locla git repository.

Now we can make change in our source code and push the changes to Git repository. As soon as we push changes, the web app will reflect the updated version.
Continuous Deployments to Azure with VSTS
Visual Studio Team Services is Microsoft’s DevOps Solution to configure continuous integration (CI) and continuous delivery (CD) pipeline for an application. With a DevOps Project in Azure, we can easily configure CI and CD of an application and deploy an application into the web app with every check into VSTS repository. This will be discussed in detail in separate article.
Setting Custom Domains
By default, Azure web apps has an URL in the format <web app name>. azurewebsite.net. We can add custom domain names to the web apps. For this, we should buy a domain from one of the domain name service providers like Godadday.com.
Steps to Add Custom domain to web app
Go to the Web App in Azure portal.
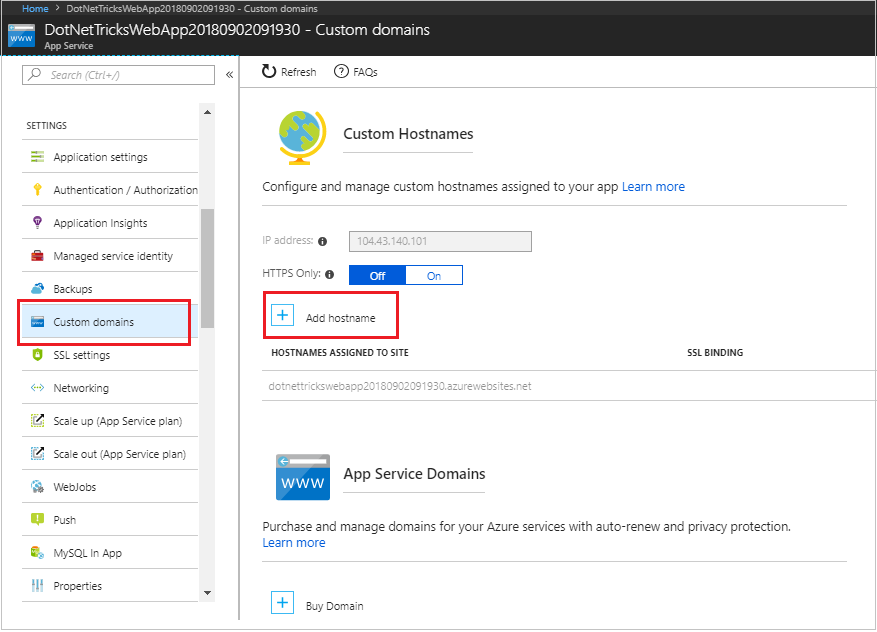
In Settings Section on the left-hand blade, Select Custom Domains and click on Add hostname.
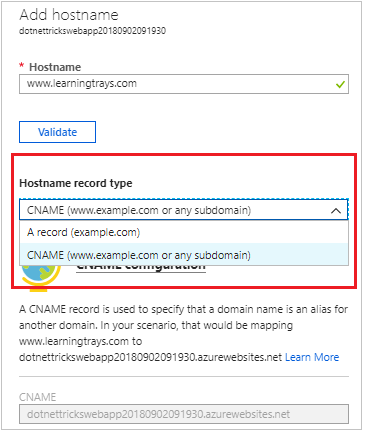
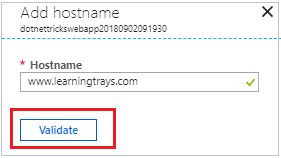
In the Add hostname panel, provide the domain name and click on validate.
If the domain name is available to be mapped to the default domain, host name record type will be automatically selected as CNAME type.

In case, we want to map a reserved IP address of an application to map with custom domain, we would go for ‘A record’ type.
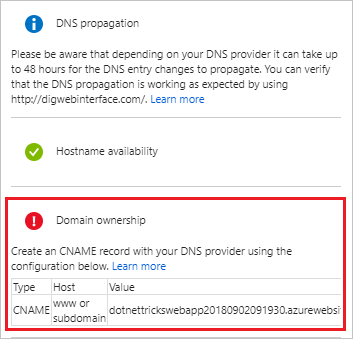
In the below section, we get a warning to add a CNAME record in DNS provider site.

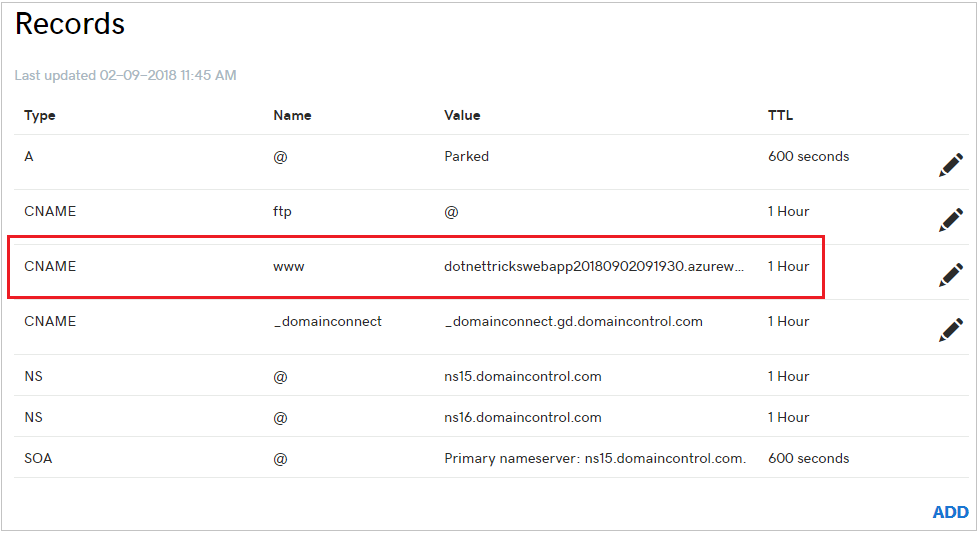
Add a record to DNS Settings in DNS provider site as depicted below.

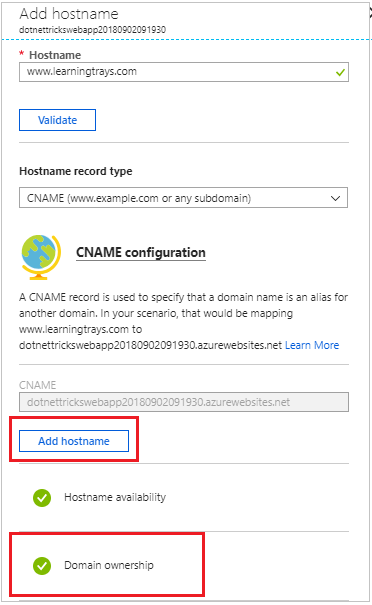
It may take a couple of minutes to propagate the change. Go back to the Azure portal and click on Validate button again.
Once the Domain ownership is validated a green tick mark will appear. Click on Add hostname button.

Go to browser and navigate to the custom URL mapped.



Summary
Azure Web Apps are Microsoft’s offering to cloud to host web applications. It allows developers to focus on delivering business values rather than consuming time on Sever updates or OS patches. Interestingly, applications built on Java, PHP, Python or Node.js can also be deployed on web apps. With Azure features of Auto Scaling, multiple deployment slots, many ways to deploy web applications, detailed diagnostics and enhanced security along with load balancing with traffic manager, Web Apps has become the obvious choice for many enterprise applications.





.png)
0 comments:
Post a Comment
Note: only a member of this blog may post a comment.