Let us understand sections in a layout file with an example.
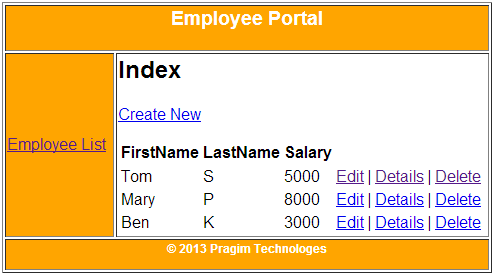
At the moment on all the views(Index, Create, Edit, Details & Delete), we see the same navigation menu as shown below.

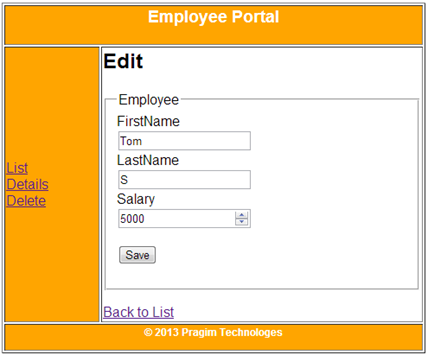
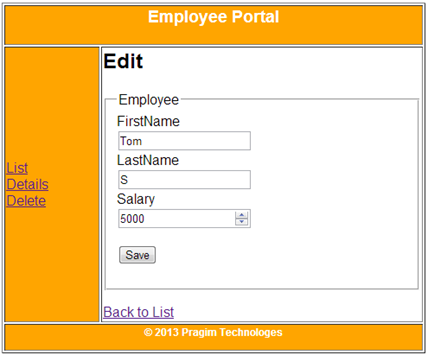
Let us say we want to change the navigation menu dynamically. For example, if I am on the Edit view, then I want the navigation menu to contain links for List, Details and Delete views as shown below.

Here are the steps to achieve this using sections in layout file
Step 1: Define "Menu" section in Edit view. To define a section, use @section followed by, the name of the section. The menu section, is going to display List, Details and Delete links.
@section Menu
{
@Html.ActionLink("List", "Index") <br />
@Html.ActionLink("Details", "Details", new { id = Model.Id }) <br />
@Html.ActionLink("Delete", "Delete", new { id = Model.Id })
}
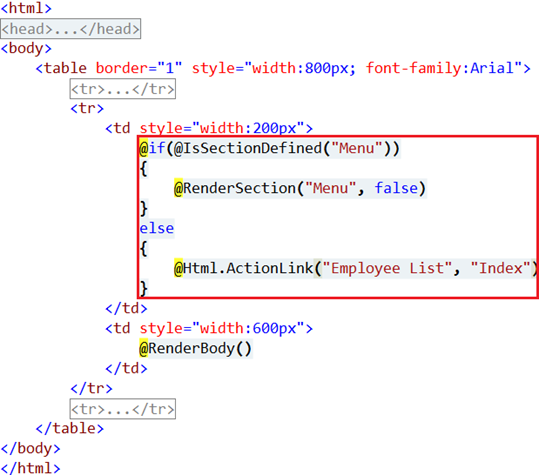
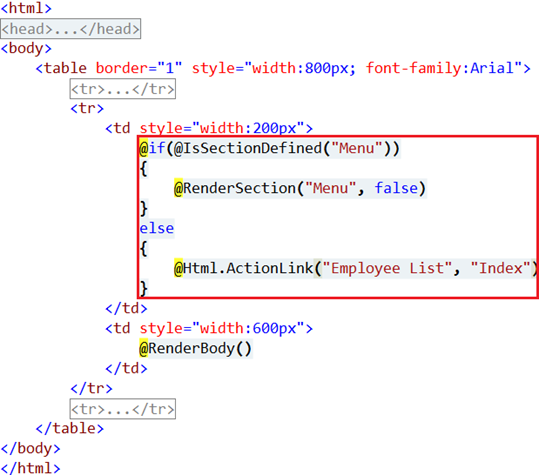
Step 2: Specify a location in layout file, where we want the "Menu" section to be rendered.

The above code that is marked in red, is very simple to understand. If you navigate to a view, and if there is a "Menu" section defined in that view, then that content will be injected, else, the default content that is specified in the layout file is used.
For example, Navigate to Edit view. Since "Edit" view has got "Menu" section defined, the content from that section (i.e List, Details and Delete links ) will be displayed.
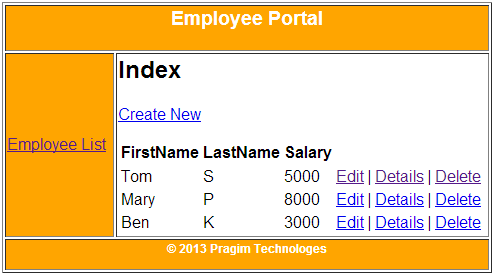
Now navigate to "Delete" view. "Menu" section is not defined in this view, so default content from the layout file (i.e Index action link) will be displayed.
At the moment on all the views(Index, Create, Edit, Details & Delete), we see the same navigation menu as shown below.

Let us say we want to change the navigation menu dynamically. For example, if I am on the Edit view, then I want the navigation menu to contain links for List, Details and Delete views as shown below.

Here are the steps to achieve this using sections in layout file
Step 1: Define "Menu" section in Edit view. To define a section, use @section followed by, the name of the section. The menu section, is going to display List, Details and Delete links.
@section Menu
{
@Html.ActionLink("List", "Index") <br />
@Html.ActionLink("Details", "Details", new { id = Model.Id }) <br />
@Html.ActionLink("Delete", "Delete", new { id = Model.Id })
}
Step 2: Specify a location in layout file, where we want the "Menu" section to be rendered.

The above code that is marked in red, is very simple to understand. If you navigate to a view, and if there is a "Menu" section defined in that view, then that content will be injected, else, the default content that is specified in the layout file is used.
For example, Navigate to Edit view. Since "Edit" view has got "Menu" section defined, the content from that section (i.e List, Details and Delete links ) will be displayed.
Now navigate to "Delete" view. "Menu" section is not defined in this view, so default content from the layout file (i.e Index action link) will be displayed.





.png)
0 comments:
Post a Comment
Note: only a member of this blog may post a comment.