In this video we will discuss how to pass data from the container component to the nested component using input properties.
At the moment the count of employees displayed against each radio button are hard-coded with in the EmployeeCountComponent.

Here is the code in employeeCount.component.ts file : Notice the values for the 3 properties (all, male, female) are hard-coded. We want the values for these 3 properties to be passed from the container component i.e EmployeeListComponent.
export class EmployeeCountComponent {
all: number = 10;
male: number = 5;
female: number = 5;
}
Convert a component property to an input property using @Input decorator : To be able to pass the values for these 3 properties from the container component to the nested component we need to decorate the properties with @Input() decorator. Decorating a property with @Input() decorator makes the property an input property. Notice I have also removed the default hard-coded values, as we will be passing the values from the parent component i.e EmployeeListComponent. To be able to use the @Input() decorator we will have to first import it from @angular/core.
import { Component, Input } from '@angular/core';
@Component({
selector: 'employee-count',
templateUrl: 'app/employee/employeeCount.component.html',
styleUrls: ['app/employee/employeeCount.component.css']
})
export class EmployeeCountComponent {
@Input()
all: number;
@Input()
male: number;
@Input()
female: number;
}
Passing data from the parent component to the child component : There are 2 modifications that we need to do in EmployeeListComponent to be able to pass values from the parent component i.e EmployeeListComponent to the child component i.e EmployeeCountComponent. The first change is in EmployeeListComponent TypeScript file as shown below. Notice I have introduced 3 methods that return male employees count, female employees count and total employees count.
import { Component } from '@angular/core';
@Component({
selector: 'list-employee',
templateUrl: 'app/employee/employeeList.component.html',
styleUrls: ['app/employee/employeeList.component.css']
})
export class EmployeeListComponent {
employees: any[];
constructor() {
this.employees = [
{
code: 'emp101', name: 'Tom', gender: 'Male',
annualSalary: 5500, dateOfBirth: '6/25/1988'
},
{
code: 'emp102', name: 'Alex', gender: 'Male',
annualSalary: 5700.95, dateOfBirth: '9/6/1982'
},
{
code: 'emp103', name: 'Mike', gender: 'Male',
annualSalary: 5900, dateOfBirth: '12/8/1979'
},
{
code: 'emp104', name: 'Mary', gender: 'Female',
annualSalary: 6500.826, dateOfBirth: '10/14/1980'
},
{
code: 'emp105', name: 'Nancy', gender: 'Female',
annualSalary: 6700.826, dateOfBirth: '12/15/1982'
},
];
}
getTotalEmployeesCount(): number {
return this.employees.length;
}
getMaleEmployeesCount(): number {
return this.employees.filter(e => e.gender === 'Male').length;
}
getFemaleEmployeesCount(): number {
return this.employees.filter(e => e.gender === 'Female').length;
}
}
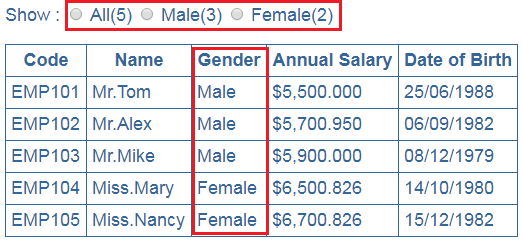
Please note : In the filter method we are using tripple equals (===) instead of double equals (==). The table below explains single, double and tripple equals in TypeScript.
| Operator | Use to |
|---|---|
| = | Assign a value |
| == | Compare two values |
| === | Compare two values and their types |
The second change is in the view template of EmployeeListComponent i.e employeeList.component.html file. Notice with in <employee-count> directive we are using property binding to bind the properties (all, male, female) of the nested component (EmployeeCountComponent) with the 3 methods in the container component (EmployeeListComponent).
<employee-count [all]="getTotalEmployeesCount()"
[male]="getMaleEmployeesCount()"
[female]="getFemaleEmployeesCount()">
</employee-count>
<br /><br />
<table>
<thead>
<tr>
<th>Code</th>
<th>Name</th>
<th>Gender</th>
<th>Annual Salary</th>
<th>Date of Birth</th>
</tr>
</thead>
<tbody>
<tr *ngFor="let employee of employees;">
<td>{{employee.code | uppercase}}</td>
<td>{{employee.name | employeeTitle:employee.gender }}</td>
<td>{{employee.gender}}</td>
<td>{{employee.annualSalary | currency:'USD':true:'1.3-3'}}</td>
<td>{{employee.dateOfBirth | date:'dd/MM/y'}}</td>
</tr>
<tr *ngIf="!employees || employees.length==0">
<td colspan="5">
No employees to display
</td>
</tr>
</tbody>
</table>
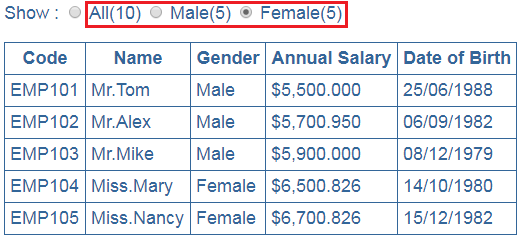
At this point, save all the changes and run the application and we see the correct count of employee next to each radio button.

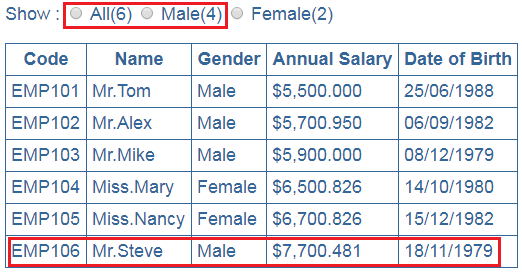
Now, let's add the following new employee object to the to the employees array in EmployeeListComponent.
{
code: 'emp106', name: 'Steve', gender: 'Male',
annualSalary: 7700.481, dateOfBirth: '11/18/1979'
}
Save changes and reload the web page and notice that All count and Male count is increased by 1 as expected.

At the moment when we click the radio buttons nothing happens. In our next video we will discuss how to pass data from the child component to the parent component i.e when a radio button checked event is raised in the child component, we want to know about it in the parent component so we can react and decide which employees to show in the table depending on the selection of the radio button.




.png)

0 comments:
Post a Comment
Note: only a member of this blog may post a comment.