GET and POST both are two common HTTP requests used for building REST API's. GET requests are used to send only limited amount of data because data is sent into header while POST requests are used to send large amount of data because data is sent in the body.
Express.js facilitates you to handle GET and POST requests using the instance of express.
Express.js GET Method Example 1
Fetch data in JSON format:
Get method facilitates you to send only limited amount of data because data is sent in the header. It is not secure because data is visible in URL bar.
Let's take an example to demonstrate GET method.
File: index.html
- <html>
- <body>
- <form action="http://127.0.0.1:8081/process_get" method="GET">
- First Name: <input type="text" name="first_name"> <br>
- Last Name: <input type="text" name="last_name">
- <input type="submit" value="Submit">
- </form>
- </body>
- </html>
File: get_example1.js
- var express = require('express');
- var app = express();
- app.use(express.static('public'));
-
- app.get('/index.html', function (req, res) {
- res.sendFile( __dirname + "/" + "index.html" );
- })
- app.get('/process_get', function (req, res) {
- response = {
- first_name:req.query.first_name,
- last_name:req.query.last_name
- };
- console.log(response);
- res.end(JSON.stringify(response));
- })
- var server = app.listen(8000, function () {
-
- var host = server.address().address
- var port = server.address().port
- console.log("Example app listening at http://%s:%s", host, port)
-
- })

Open the page index.html and fill the entries:

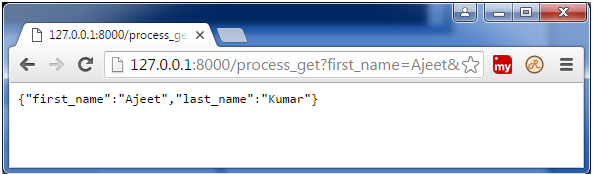
Now, you get the data in JSON format.


Express.js GET Method Example 2
Fetch data in paragraph format
File: index.html
- <html>
- <body>
- <form action="http://127.0.0.1:8000/get_example2" method="GET">
- First Name: <input type="text" name="first_name"/> <br/>
- Last Name: <input type="text" name="last_name"/><br/>
- <input type="submit" value="Submit"/>
- </form>
- </body>
- </html>
File: get_example2.js
- var express = require('express');
- var app=express();
- app.get('/get_example2', function (req, res) {
- res.send('<p>Username: ' + req.query['first_name']+'</p><p>Lastname: '+req.query['last_name']+'</p>');
- })
- var server = app.listen(8000, function () {
- var host = server.address().address
- var port = server.address().port
- console.log("Example app listening at http://%s:%s", host, port)
- })

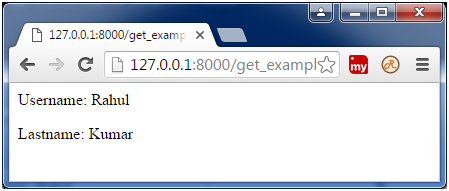
Open the page index.html and fill the entries:

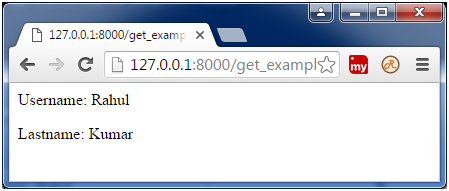
Output:

Express.js GET Method Example 3
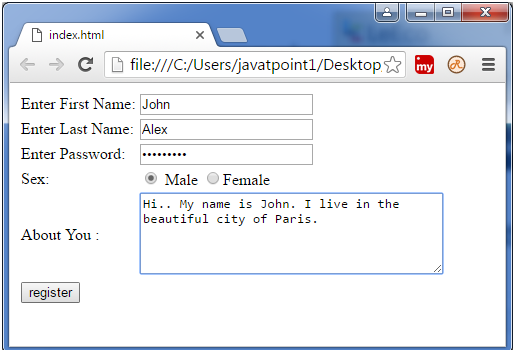
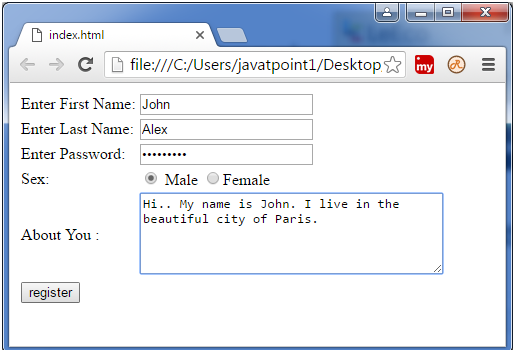
File:index.html
- <!DOCTYPE html>
- <html>
- <body>
- <form action="http://127.0.0.1:8000/get_example3">
- <table>
- <tr><td>Enter First Name:</td><td><input type="text" name="firstname"/><td></tr>
- <tr><td>Enter Last Name:</td><td><input type="text" name="lastname"/><td></tr>
- <tr><td>Enter Password:</td><td><input type="password" name="password"/></td></tr>
- <tr><td>Sex:</td><td>
- <input type="radio" name="sex" value="male"> Male
- <input type="radio" name="sex" value="female">Female
- </td></tr>
- <tr><td>About You :</td><td>
- <textarea rows="5" cols="40" name="aboutyou" placeholder="Write about yourself">
- </textarea>
- </td></tr>
- <tr><td colspan="2"><input type="submit" value="register"/></td></tr>
- </table>
- </form>
- </body>
- </html>
File: get_example3.js
- var express = require('express');
- var app=express();
-
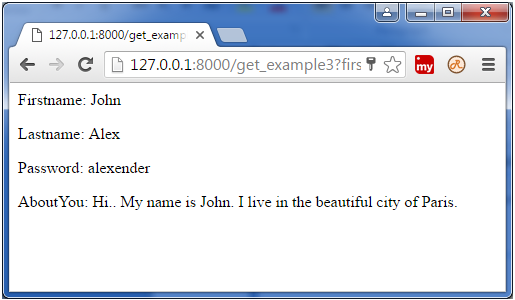
- app.get('/get_example3', function (req, res) {
- res.send('<p>Firstname: ' + req.query['firstname']+'</p>
- <p>Lastname: '+req.query['lastname']+'</p><p>Password: '+req.query['password']+'</p>
- <p>AboutYou: '+req.query['aboutyou']+'</p>');
- })
-
- var server = app.listen(8000, function () {
- var host = server.address().address
- var port = server.address().port
- console.log("Example app listening at http://%s:%s", host, port)
- })


















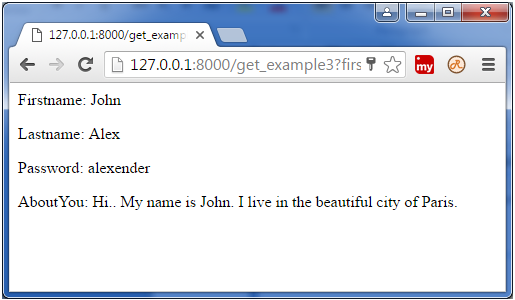
.png)
0 comments:
Post a Comment
Note: only a member of this blog may post a comment.