In this we will discuss how to manually trigger a bootstrap tooltip.
Bootstrap tutorial for beginners
One of the options that can be passed to the bootstrap tooltip method is the trigger option.
The trigger option specifies how the tooltip should be triggered. The following are the values that can be specified for the trigger option. Multiple triggers can be specified by separating them with a space. manual cannot be combined with any other trigger.
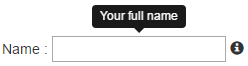
The default trigger value is 'hover focus'. This means, by default the tooltip is triggered when the element receives focus or on hover. In the example below, the tooltip is triggered as soon as the textbox receives focus or on hover.

HTML
jQuery
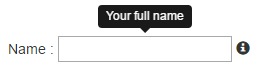
Showing and hiding the tooltip on click : This can achieved just by setting to trigger option to click as shown below. With this change the tooltip will not be triggered on focus and on hover.
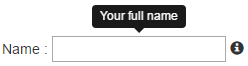
Triggering the tooltip manually : The textbox tooltip should be triggered only when the icon "i" is clicked. The tooltip should not be triggered when the textbox receives focus, or on hover or on click. This is when the manual trigger is useful.

To achieve this
1. Set the trigger option to manual
2. With in the click event handler of the icon, call .tooltip('toggle') method
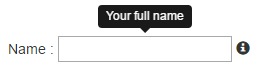
If you want the tooltip to be triggered on hover instead of click, simply change the click event handler to hover as shown below.
Bootstrap tutorial for beginners
One of the options that can be passed to the bootstrap tooltip method is the trigger option.
The trigger option specifies how the tooltip should be triggered. The following are the values that can be specified for the trigger option. Multiple triggers can be specified by separating them with a space. manual cannot be combined with any other trigger.
| Tooltip trigger option values |
|---|
| hover |
| focus |
| click |
| manual |
The default trigger value is 'hover focus'. This means, by default the tooltip is triggered when the element receives focus or on hover. In the example below, the tooltip is triggered as soon as the textbox receives focus or on hover.

HTML
Name : <input type="text" id="txtName" data-toggle="tooltip"
title="Your full name" />
<span class="glyphicon glyphicon-info-sign" id="infoIcon"></span>
jQuery
$(document).ready(function () {
$('#txtName').tooltip();
});
Showing and hiding the tooltip on click : This can achieved just by setting to trigger option to click as shown below. With this change the tooltip will not be triggered on focus and on hover.
$(document).ready(function () {
$('#txtName').tooltip({
trigger: 'click'
});
});
Triggering the tooltip manually : The textbox tooltip should be triggered only when the icon "i" is clicked. The tooltip should not be triggered when the textbox receives focus, or on hover or on click. This is when the manual trigger is useful.

To achieve this
1. Set the trigger option to manual
2. With in the click event handler of the icon, call .tooltip('toggle') method
$(document).ready(function () {
$('#txtName').tooltip({
trigger: 'manual'
});
$('#infoIcon').click(function () {
$('#txtName').tooltip('toggle');
});
});
If you want the tooltip to be triggered on hover instead of click, simply change the click event handler to hover as shown below.
$('#infoIcon').hover(function () {
$('#txtName').tooltip('toggle');
});





.png)