In this we will discuss the bootstrap progress bar component.
Bootstrap tutorial for beginners
Progress bars are used for showing the progress of tasks such as downloading a file, software installation etc.

To create a progress bar, create 2 nested <div> elements with progress and progress-bar classes as shown below
To display the completed percentage on the progress bar, include the percentage in the inner div element.

To display low percentage values like 0%, 1% etc, make sure to include min-width style on the progress bar.

To create stripped progress bar add progress-bar-striped class along with progress-barclass on the inner <div> element.

To create progress bars with different colour schemes, use progress bar contextual classes

To create striped progress bars with different colour schemes, just add progress-bar-striped class

To create animated stripped progress bars just add active class along with progress-bar-striped class
To create a stacked progress bar, simply place the individual progress bars in a single div with class progress.

If you do not want the animation remove the active class and if you do not want stripes remove progress-bar-striped class
Bootstrap tutorial for beginners
Progress bars are used for showing the progress of tasks such as downloading a file, software installation etc.

To create a progress bar, create 2 nested <div> elements with progress and progress-bar classes as shown below
<div class="progress">
<div class="progress-bar" style="width:70%;">
</div>
</div>
To display the completed percentage on the progress bar, include the percentage in the inner div element.

<div class="progress">
<div class="progress-bar" style="width:70%;">
70%
</div>
</div>
To display low percentage values like 0%, 1% etc, make sure to include min-width style on the progress bar.

<div class="progress">
<div class="progress-bar" style="width:1%; min-width:20px">
1%
</div>
</div>
To create stripped progress bar add progress-bar-striped class along with progress-barclass on the inner <div> element.

<div class="progress">
<div class="progress-bar progress-bar-striped" style="width:80%;">
80%
</div>
</div>
To create progress bars with different colour schemes, use progress bar contextual classes

<div class="progress">
<div class="progress-bar progress-bar-success" style="width:20%;">
20%
</div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-info" style="width:40%;">
40%
</div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-warning" style="width:60%;">
60%
</div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-danger" style="width:80%;">
80%
</div>
</div>
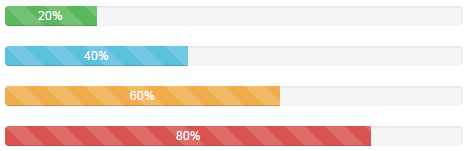
To create striped progress bars with different colour schemes, just add progress-bar-striped class

<div class="progress">
<div class="progress-bar progress-bar-success progress-bar-striped"style="width:20%;">
20%
</div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-info progress-bar-striped" style="width:40%;">
40%
</div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-warning progress-bar-striped"style="width:60%;">
60%
</div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-danger progress-bar-striped"style="width:80%;">
80%
</div>
</div>
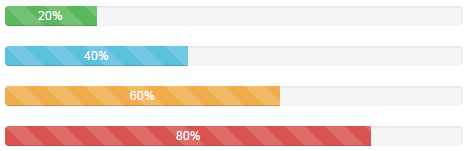
To create animated stripped progress bars just add active class along with progress-bar-striped class
<div class="progress">
<div class="progress-bar progress-bar-success progress-bar-striped active"style="width:20%;">
20%
</div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-info progress-bar-striped active"style="width:40%;">
40%
</div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-warning progress-bar-striped active"style="width:60%;">
60%
</div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-danger progress-bar-striped active"style="width:80%;">
80%
</div>
</div>
To create a stacked progress bar, simply place the individual progress bars in a single div with class progress.

<div class="progress">
<div class="progress-bar progress-bar-success progress-bar-striped active"style="width:25%;">
Login
</div>
<div class="progress-bar progress-bar-info progress-bar-striped active"style="width:25%;">
Shipping
</div>
<div class="progress-bar progress-bar-warning progress-bar-striped active"style="width:25%;">
Payment
</div>
</div>
If you do not want the animation remove the active class and if you do not want stripes remove progress-bar-striped class





.png)