Bootstrap tutorial for beginners
1. Some of the bootstrap classes that we can use with images
2. Along the way, we will also build a simple bootstrap photo gallery
In Part 5 of Bootstrap tutorial for beginners, we have already discussed 4 bootstrap classes that are extremely useful to style images.


Bootstrap classes to position an image

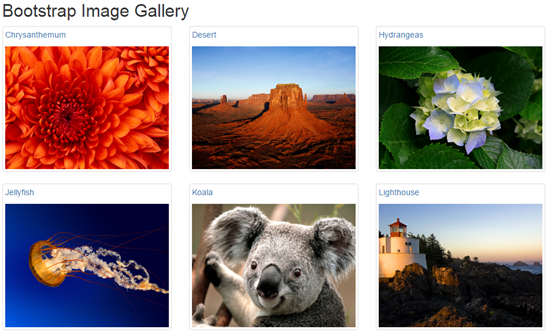
A simple bootstrap image gallery

The image gallery should
1. Display 4 thumbnails on a large screen size
2. Display 3 thumbnails on a medium screen size
3. Display 2 thumbnails on a small screen size
4. Display 1 thumbnail on an extra small screen size
5. When you click on a thumbnail, the original image should be displayed
Here is the complete HTML of the image gallery
<div class="container">
<div class="row">
<div class="col-lg-12">
<h2>Bootstrap Image Gallery</h2>
</div>
<div class="col-lg-3 col-md-4 col-sm-6">
<a href="Images/Chrysanthemum.jpg" class="thumbnail">
<p>Chrysanthemum</p>
<img src="Images/Chrysanthemum.jpg" />
</a>
</div>
<div class="col-lg-3 col-md-4 col-sm-6">
<a href="Images/Desert.jpg" class="thumbnail">
<p>Desert</p>
<img src="Images/Desert.jpg" />
</a>
</div>
<div class="col-lg-3 col-md-4 col-sm-6">
<a href="Images/Hydrangeas.jpg" class="thumbnail">
<p>Hydrangeas</p>
<img src="Images/Hydrangeas.jpg" />
</a>
</div>
<div class="col-lg-3 col-md-4 col-sm-6">
<a href="Images/Jellyfish.jpg" class="thumbnail">
<p>Jellyfish</p>
<img src="Images/Jellyfish.jpg" />
</a>
</div>
<div class="col-lg-3 col-md-4 col-sm-6">
<a href="Images/Koala.jpg" class="thumbnail">
<p>Koala</p>
<img src="Images/Koala.jpg" />
</a>
</div>
<div class="col-lg-3 col-md-4 col-sm-6">
<a href="Images/Lighthouse.jpg" class="thumbnail">
<p>Lighthouse</p>
<img src="Images/Lighthouse.jpg" />
</a>
</div>
<div class="col-lg-3 col-md-4 col-sm-6">
<a href="Images/Penguins.jpg" class="thumbnail">
<p>Penguins</p>
<img src="Images/Penguins.jpg" />
</a>
</div>
<div class="col-lg-3 col-md-4 col-sm-6">
<a href="Images/Tulips.jpg" class="thumbnail">
<p>Tulips</p>
<img src="Images/Tulips.jpg" />
</a>
</div>
</div>
</div>





.png)