In this we will discuss Bootstrap breadcrumbs component.
Bootstrap tutorial for beginners
Breadcrumbs indicate the page the user is currently on, in a navigational hierarchy of a website. Breadcrumbs are very useful for websites with large number of pages, as they allow the user to navigate to any page very easily.
Creating breadcrumbs using bootstrap is very simple. All we have to do is create an ordered list with breadcrumbs class. In the example below, the "About" page is the active page. Hence the "About" list item has active class and it also does not have the anchor element nested.

If you do not like any of the predefined bootstrap styles of the breadcrums you can very easily override them. For example, we want the breadcrumbs separator to be a pipe (|) symbol instead of forward slash (/) . The challenge here is to identify which bootstrap css class is being used for the separator.

If you are using Google chrome like me, here are the steps
1. Launch Browser Developer Tools by pressing F12
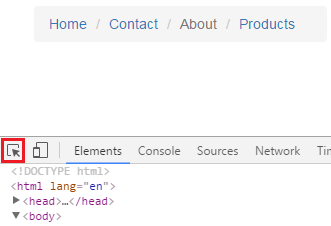
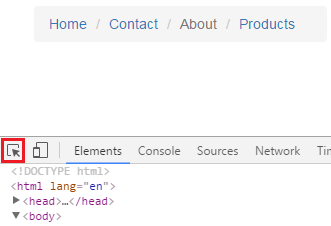
2. In the Developer Tools, click on "Select an element in the page to inspect" icon.

3. Click on the forward slash (/). At this point under styles tab you can find the CSS class that is applied

4. Change the content property to what ever you want as the separator. We want a pipe (|) symbol, so we will change it accordingly in CustomStyles.css.
The stylesheet CustomStyles.css is already referenced on our index.html, so the changes will be picked up.
Changing the background color of the breadcrumbs : Along the same lines, the background color of the breadcrumbs can be changed by changing the background-color property in breadcrumb CSS class.

Changing the active page color : To change the active page color, change color property in breadcrumb > .active class

Bootstrap tutorial for beginners
Breadcrumbs indicate the page the user is currently on, in a navigational hierarchy of a website. Breadcrumbs are very useful for websites with large number of pages, as they allow the user to navigate to any page very easily.
Creating breadcrumbs using bootstrap is very simple. All we have to do is create an ordered list with breadcrumbs class. In the example below, the "About" page is the active page. Hence the "About" list item has active class and it also does not have the anchor element nested.

<ol class="breadcrumb">
<li><a href="#">Home</a></li>
<li><a href="#">Contact</a></li>
<li class="active">About</li>
<li><a href="#">Products</a></li>
</ol>
If you do not like any of the predefined bootstrap styles of the breadcrums you can very easily override them. For example, we want the breadcrumbs separator to be a pipe (|) symbol instead of forward slash (/) . The challenge here is to identify which bootstrap css class is being used for the separator.

If you are using Google chrome like me, here are the steps
1. Launch Browser Developer Tools by pressing F12
2. In the Developer Tools, click on "Select an element in the page to inspect" icon.

3. Click on the forward slash (/). At this point under styles tab you can find the CSS class that is applied

4. Change the content property to what ever you want as the separator. We want a pipe (|) symbol, so we will change it accordingly in CustomStyles.css.
.breadcrumb > li + li:before {
content: "|";
}
The stylesheet CustomStyles.css is already referenced on our index.html, so the changes will be picked up.
Changing the background color of the breadcrumbs : Along the same lines, the background color of the breadcrumbs can be changed by changing the background-color property in breadcrumb CSS class.

.breadcrumb {
background-color: #FFD800;
}
Changing the active page color : To change the active page color, change color property in breadcrumb > .active class

.breadcrumb > .active {
color: #FF0000;
}





.png)